Project Overview:
Petite is a dog walking mobile application that helps dog owners find walkers. Just simply find walkers nearby, pet owners have more flexibility when finding someone to take care of their fur baby. This project takes 6 weeks to complete and is a solo project that I created in Bootcamp. The goal of this project is to connect dog owners with loving dog sitters near the neighborhood in one tap.
Project Details
Problems
Project Goals
In this project, the dog walking mobile application helps pet owners to find trusted pet care on the go. It also gives pet owners more control over their time and engagement. This app connects pet parents with loving pet sitters and walkers near your neighborhood. Leaving pet owners with more flexibility and time and getting dog walkers paid for their extra work!
User Flow
Building a user path is an important step in creating a mobile application. Studying all the possible scenarios helps me to avoid unnecessary problems that show up in the later stages.
Wireframes
Design Systems
The design system in Pettie helps manage design at scale by reducing redundancy while creating visual consistency and shared language across different pages. This will improve the overall process and experience for the mobile application
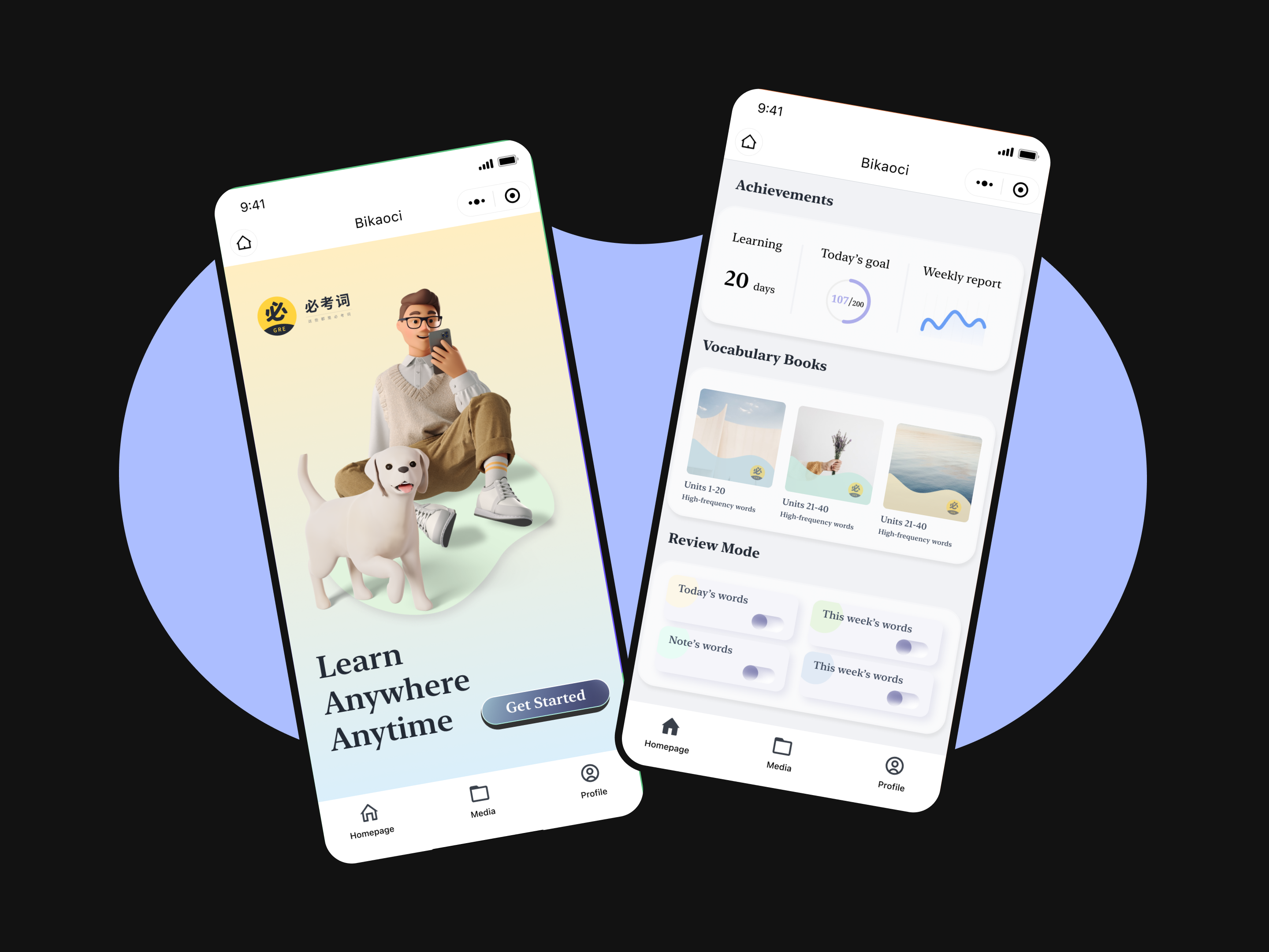
Final Work
Prototype
1. Onboarding
It takes users' information for dog walkers' recommendation information on the home screen and helps the booking process
2. Overview
An overview of the other pages: Booking information. messages, and the dog owner’s profile
3. Exploring
Discovering dog walker’s near you. Profile listed information that dog owners want to know most
4. Booking
Click to check out the dog sitters’ profile and find detailed information. Their location, review, and availability. After contact with the dog sitter, click the “book me” button on their profile page.
Reflection
A more robust design system
As with any project, there are things I wish I would have done differently. For example, there is a set of design libraries that document thoroughly their components. Looking back, I wish I had taken more time to think about a more repeatable design system and come up with a stronger set of patterns and components. In the end, I wound up with many different kinds with some inconsistencies.
The balance between visuals and WCAG
A challenge for me in this project is to balance the visuals with the WCAG web standards. To make some visual effects, sometimes it may make a compromise on visuals. My solutions to these challenges:
1. Use a plugin to check the contrast to improve accessibility
2. Not only rely on color to add contrast but also adding shadow can also help increase the shadow
3. Follow the standard and make fonts visible for people with visual imparity
1. Use a plugin to check the contrast to improve accessibility
2. Not only rely on color to add contrast but also adding shadow can also help increase the shadow
3. Follow the standard and make fonts visible for people with visual imparity